Getting the most out of Blogger
A couple of recent posts on blogs I follow have prompted me to remind myself and others about making the best use of Blogger's inbuilt tools. I've been benefiting from the expertise of those sharing their knowledge on
Worldwide Genealogy where I have noticed some Wordpress contributors struggling with the
unfamiliar to them platform. I hope some of these hints may be useful.
Another blog
A Family Tapestry post
Scraping: the bottom of the barrel reminded me of the need to check that each post had an originating link embedded at the end of the post. This can be enabled through the dashboard in Settings. I usually edit the embedded address to the exact post address which can be located in the sidebar under the Links heading. The link can be customised or left on automatic.
When I copy the exact link address from the sidebar in the editing mode and paste it on the bottom of the post it appears thus
http://librarycurrants.blogspot.com/2014/12/beat-blogger-blues.html complete with blue background. One of the handiest tools in the Blogger editing bar is the
Tx symbol. Highlight any text and use this to remove formatting that has been carried over from copy and paste actions.
The address now appears in the normal font and colour dictated by the template used and I can further refine it by highlighting and selecting Link from the menu bar as well as using the
TT tool to reduce the size of the text
http://librarycurrants.blogspot.com/2014/12/beat-blogger-blues.html .
If you write your posts in
MS Word or any other program, always highlight all the text then use the
Tx symbol to rid it of unwanted formatting. This is particularly useful for family historians copying text from old newspapers and other sources.
Next I add a Search Description in the Post settings to give my post a chance of being found and read!

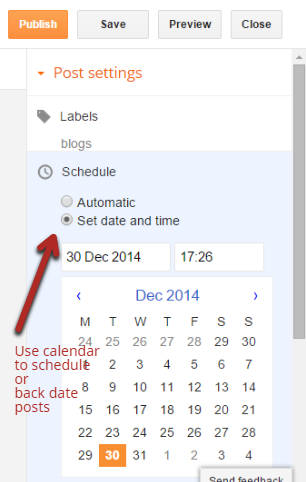
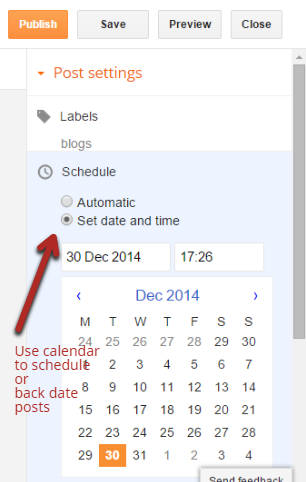
Today I became aware of a feature I had not previously used, the ability to predate a post. Whilst I have previously used the Schedule function for posts to be published in the future, I had never considered its usefulness for resurrecting earlier web content published elsewhere.
This post by
+Chris Betcher made me realise the value of being able to manipulate the dates to earlier years in Blogger. He has brought previously defunct webpages covering 20 years of his family history into a
new blog using the Set date and time function under the Schedule menu.
Before I publish a post, I spell check! This tool
ABC/ is located on the far right hand side of the Blogger toolbar. It can be used on posts and all static content pages.
Finally, if you have copyright details on your blog, it is now time to update for 2015. Now back to checking my own blogs for errors!
This post first appeared on http://librarycurrants.blogspot.com/2014/12/beat-blogger-blues.html